
Designing a mobile app template that provides a great user experience can be challenging. With the rise in mobile app usage, it’s crucial to ensure that your app’s design is both functional and visually appealing. In this post, we’ll explore the Best Practices for Designing Mobile Templates that will help you create user-friendly and attractive apps.
1. Understand Your Audience
Before you start designing, it’s essential to understand who your target audience is. Knowing your users’ preferences, behaviors, and needs will guide your design decisions, ensuring that the app is tailored to their expectations. This is a foundational step in applying the best practices for designing mobile templates.
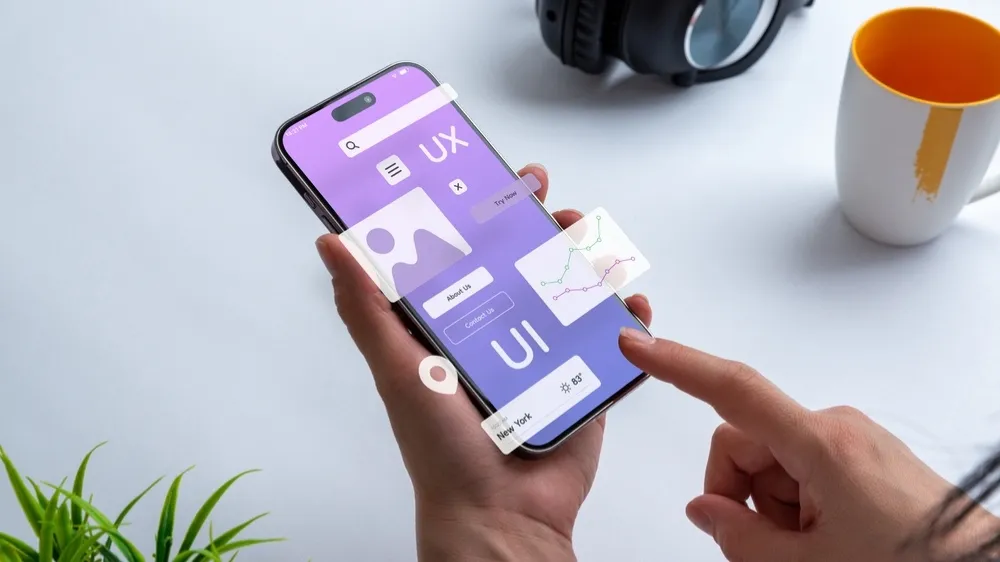
2. Focus on UX/UI Design
User experience (UX) and user interface (UI) design are critical aspects of mobile app development. Your template should have a clean and intuitive interface that allows users to navigate easily. Consistency in design elements such as buttons, icons, and fonts is key to providing a seamless experience. Adhering to best practices for designing mobile templates ensures that your UI is both attractive and functional.
3. Responsive Design
Mobile app templates must be responsive to different screen sizes and resolutions. Whether the user is on a smartphone, tablet, or any other device, the app should provide a consistent experience across all platforms. This aspect is vital in the best practices for designing mobile templates, as it ensures accessibility and usability across various devices.


4.Optimized Performance
A well-designed app template is not only visually appealing but also optimized for performance. Ensure that your template is lightweight and doesn’t slow down the app. This involves minimizing the use of large images, compressing files, and optimizing code. Performance optimization is a crucial element of the best practices for designing mobile templates.
5. Customizable Layouts
Offer customizable layouts in your mobile app template to allow developers to modify the design according to their brand or project requirements. Flexibility in design is important as it provides room for creativity and personalization. Customizability is one of the key best practices for designing mobile templates to ensure that the template meets diverse needs.
6. Test Across Devices
Before launching your mobile app, it’s important to test the template across various devices and operating systems. This helps identify any design flaws or inconsistencies that may affect the user experience. Rigorous testing is essential in following the best practices for designing mobile templates to guarantee a smooth user experience.
By following these , you can create mobile app templates that not only look great but also offer a user-friendly experience. Download free mobile themes to kickstart your mobile app design project.


Leave a Reply